RyanJoy's Blog






这是一个基于 VitePress 搭建的个人博客系统。目前使用 Obsidian 进行文档编写、 Visual Studio Code 进行配置编写、主题调整以及插件开发。
🌐 部署



目前同步托管在 Netlify、Vercel 、GitHub Pages、Cloudflare 上,托管都是从本仓库自动拉取代码,在各平台自动构建并部署,这就产生了四个地址:
- 主站
Netlify:https://blog.ryanjoy.top/ - 备用站
Vercel:https://blog1.ryanjoy.top/CloudFlare Pages:https://blog2.ryanjoy.top/Github Pages:https://blog3.ryanjoy.top/
DNS 解析如下

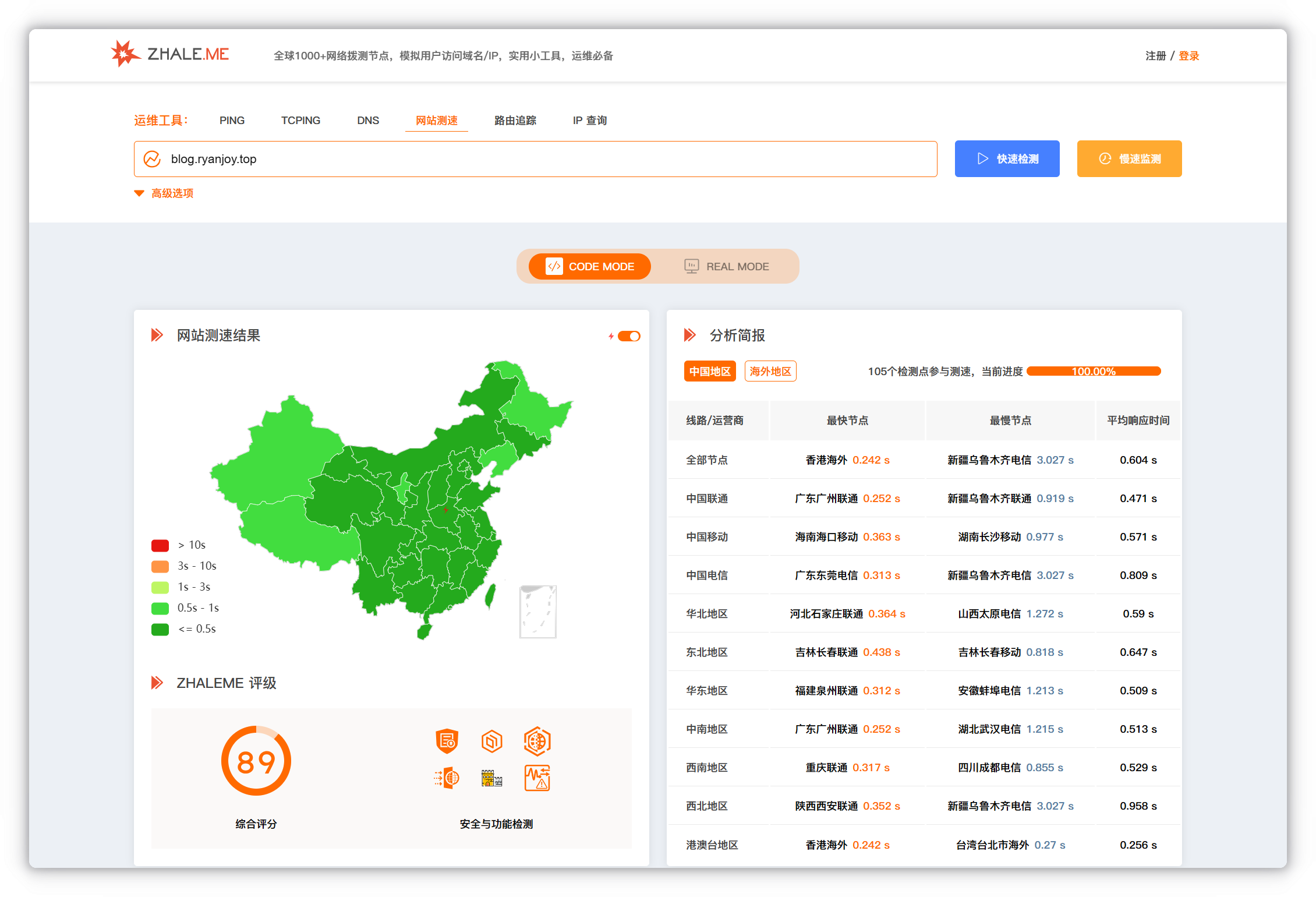
速度对比
可见 Netlify 还是比较不错的,但是仍然存在问题:对于国内搜索引擎 Baidu 的 SEO 做得差强人意,不过这也是静态博客的常见问题了……
考虑到个人博客的「个人」属性,其实对于搜索 => 点击量也不是特别重要,实在有想要别人看到的,最笨的方法就是 share your link 嘛~也没什么的,不太优雅而已。
🌟 特性
- 📝 基于 Markdown 的文档编写
- 🔍 全文搜索功能
- 🎨 美化的代码块和代码组展示、
<table>样式……等众多美化样式,高效提升阅读体验! - 📊 自动生成 侧边栏、索引页、标签检索页 ……等系列自动化配置,完全专注于文章编写
- 🔄 Git 更新日志集成、Obsidian
[[双链]]语法支持……等众多插件,强力支持个人跨平台知识库体系搭建 - 🎯 SEO 优化
- ……更多特性等你挖掘
📦 项目结构
当前还是一个简单的
Vitepress项目,日后会更新为monorepo来更好的支持博客模板和系列插件等
sh
~
|—— 📒文章/ # 文章目录
|—— otherDocs/ # nav文章目录
|—— .vitepress/ # VitePress 配置目录
| |—— dist/ # 构建输出目录
| |—— theme/ # 主题配置
| |—— config.mts # 主配置文件
|—— public/ # 静态资源目录
|—— package.json # 项目依赖配置
|...🚀 快速开始
- 克隆项目
bash
git clone https://github.com/get1024/get1024.github.io.git- 安装依赖
bash
pnpm install- 本地开发
bash
pnpm dev- 构建部署
bash
pnpm build📝 最佳实践
文档规范
所有文档需要包含以下 frontmatter :
markdown
---
title: 文章标题
createAt: YYYY-MM-DD HH:mm:ss
updateAt: YYYY-MM-DD HH:mm:ss
tags:
---资源处理
所有图片、音频、视频等页内直接引入资源一律放入 📂:assets/ 中, 📂:assets/ 与当前 .md 文档的位置关系如下:
sh
fatherFolder
|——📂childFoler
| |——📄file1
| |——📄file1
| |——📂assets
| | |——📂file1
| | | |——image1.png
| | | |——image2.jepg
| | | |——music.mp3
| | | |——video.mp4
| | | |——...
| | |——📂file2/...
|...所有 PDF 、 .xml 或者一些组件使用的图片、音频、视频等不被直接渲染的资源,放入 📂:[root]/public/
🤝 贡献指南
Fork本仓库- 创建您的特性分支 (
git checkout -b [name]) - 提交您的更改 (
git commit -m '[message]') - 推送到分支 (
git push origin [name]) - 开启一个
Pull Request
📄 许可证
本项目采用 MIT 许可证
👨💻 作者
RyanJoy - 个人主页